本章主要介绍主要的寻常较多使用的控件,包含TextView、EditView、ImageView、Button等。本章将介绍相关控件基本属性的使用,为以后章节的进阶学习提供基础。案例中引用的LinearLayout布局,可先不必深究。兴许章节将会具体介绍。
【博客专栏:】
TextView
- match_parent :匹配父控件大小(宽、高)【官方建议使用】
- fill_parent :填充父控件大小(宽、高)等效于match_parent
- wrap_content :包裹内容
- android:text指定控件的文本
- android:gravity指定控件的基本位置
- android:drawableLef指定text左边输出的drawable(如图片)
- android:drawableRight指定text右边输出的drawable(如图片)
- android:drawableTop指定text顶部输出的drawable(如图片)
- android:drawableBottom指定text底部输出的drawable(如图片)
xml version="1.0" encoding="utf-8"?
> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="TextView" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableLeft="@drawable/tupiao" android:gravity="center" android:text="TextView_drawableLeft" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableRight="@drawable/tupiao" android:gravity="center" android:text="TextView_drawableRight" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableTop="@drawable/tupiao" android:gravity="center" android:text="TextView_drawableTop" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableBottom="@drawable/tupiao" android:gravity="center" android:text="TextView_drawableBottom" /> </LinearLayout>
效果截图:
EditText
- match_parent :匹配父控件大小(宽、高)【官方建议使用】
- fill_parent :填充父控件大小(宽、高)等效于match_parent
- wrap_content :包裹内容
- android:text 指定控件的文本
- android:gravity 指定控件的基本位置
- android:password 指定文本以小点“•”显示
- android:hint 指定Text为空时显示的文字提示信息
- android:drawableLef 指定text左边输出的drawable(如图片)
- android:drawableRight 指定text右边输出的drawable(如图片)
- android:drawableTop 指定text顶部输出的drawable(如图片)
- android:drawableBottom 指定text底部输出的drawable(如图片)
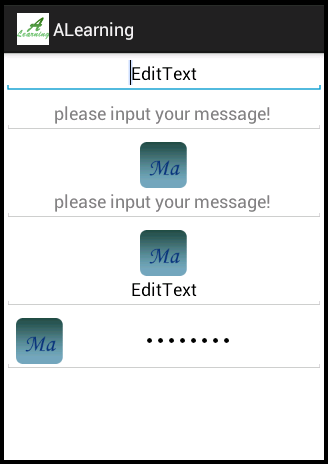
效果截图:

ImageView
- match_parent :匹配父控件大小(宽、高)【官方建议使用】
- fill_parent :填充父控件大小(宽、高)等效于match_parent
- wrap_content :包裹内容
- android:src 指定前景drawable(如图片)
- android:background 指定背景drawable(如图片)
> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/image" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/background_dark" android:src="@drawable/image" /> </LinearLayout>
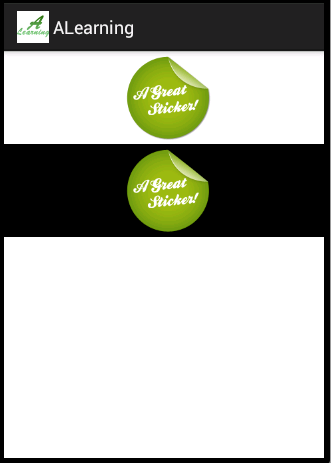
效果截图:
Button ImageButton
- match_parent :匹配父控件大小(宽、高)【官方建议使用】
- fill_parent :填充父控件大小(宽、高)等效于match_parent
- wrap_content :包裹内容
- android:src 指定前景drawable(如图片)
- android:text 对于ImageButton控件无效
- android:background 指定前景drawable(如图片)
xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button" android:text="Button" /> <ImageButton android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_with_text" /> </LinearLayout>
效果截图: